|
|
|
|
| 文字を図形に合わせて配置するには |
 |
テキストを合わせて配置する図形を描きましょう。 |
|
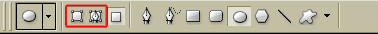
| ここでは横書き又は縦書き文字ツールを使用します |
 |
横書き文字ツール |
 |
縦書き文字ツール |
|
|
 文字を沿わせる図形を描くには楕円形ツールなどを選択肢オプションバーでシェイプレイヤーかパスを描きます・。 文字を沿わせる図形を描くには楕円形ツールなどを選択肢オプションバーでシェイプレイヤーかパスを描きます・。 |
 |
| シェイプレイヤーで楕円を描きました。 |
 |
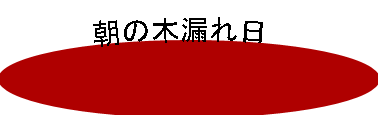
次に横書き文字ツールを選択し図形の枠上にカーソルを合わせます。
枠上へポインタを合わせるとマウスポインタの形が変わりますのでそこでクリックします。
後は通常の文字入力と同様にテキストを入力すれば完了です。 |
 |
|
|
|
|
よく分からない所はそのままにしないで違いを確かめてその効果を一つ一つ把握してくと今後の作業に幅がでます。
あきらめず がんばろう! |
|
|
|
|
|
| | HOME | CATEGORYTOP | |

 |
| ■第1回 オリジナルバナーを作ろう! |
■第2回 なまはげを書こう! |
|
|
|
| リンク |
|
|
 |
セカンドライフってどんなとこ? |
|
SL初心者のいつきさんがSL内を歩き回って色んな所をレポートしています。
フォトショップでデザインした自作の服を公開中 |
 |
デコメ☆素材☆かわいいね! |
|
自称なんちゃってデコメクリエーターのぼんぼんさんの一風変わったピンクのデコメ集とほのぼの日記。 |
 |
はじめルン♪ |
|
ある時はCADオペレーターまたあるときは着付け講師!元気いっぱい好奇心の塊takaさんがお奨めする旬の話題とは・・・? |
 |
におい丸の『ピンときた!! |
|
謎のさすらい犬「におい丸」が日々の生活の中でピンときたことなどを赤裸々に綴ります!クンクン♪ |
|
|