今回使用するのは「素材辞典」のVol.180 インテリア・モダンライフから2枚の写真を合成しながらレイヤーの効果を勉強していきます。 素材辞典は非常に多くのジャンルの素材が用意されているので素材に困ったら一度のぞいてみるといいでしょう。 |
| レイヤーの概念が頭に入ったらその効果を考えていきましょう。 | |||||
|
|||||
|
|||||||||
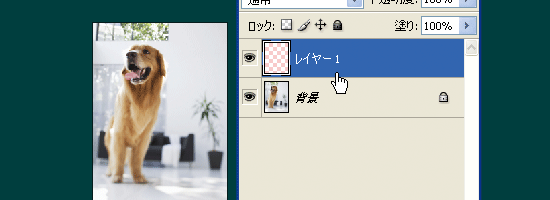
| 左の犬を切り抜いて右のソファーの前に立たせましょう。 ・レイヤーの作成 まず切り抜きの為のレイヤーを作成します。 |
|||||||||
 |
|||||||||
| レイヤーパレットのこのボタンを押すと背景の上に新しいレイヤーが作成されます。 | |||||||||
 |
|||||||||
| ・切り抜き 切抜きにはいくつかの方法がありますが、ここではレイヤーを使った切抜きを紹介していきます。 先ほど作成したレイヤー1をマスクレイヤーとして切り抜いて行こうという手法です。 今回は犬だけを切り抜くのが目的ですからレイヤー1上で犬の部分を塗りつぶしてしまいます。 塗りつぶしにはブラシツールや鉛筆ツールを使って好きな色に塗ってしまいましょう。 |
|||||||||
 |
|||||||||
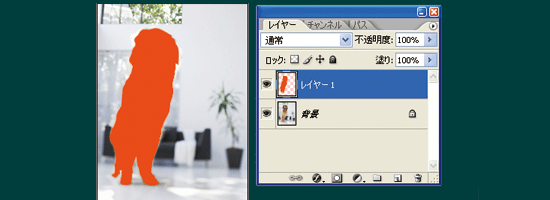
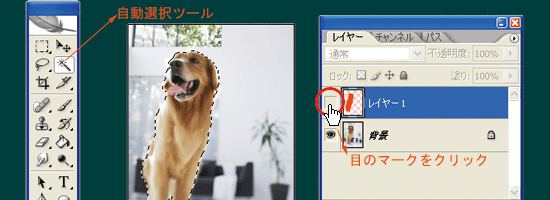
| これで真っ赤な犬になりました。 ここでレイヤーパレットに注目して下さい。 理解しておかなければならないのはレイヤー1だけが塗られており背景は元の画像のままだという事です。 つまりレイヤーパレットの操作でレイヤー1を非表示にすると犬は元のとおりちゃんと表示されます。 ココでの塗り作業は切り抜きにとって大変重要な作業ですので手を抜かずにしっかりと塗りましょう。 特に大切なのはその輪郭です。 時間をかけて綺麗に塗りこむことでその完成度に大きな影響がでます。 塗り終えたら選択ツールで赤い部分を選択し、レイヤー1を非表示にします。 |
|||||||||
 |
|||||||||
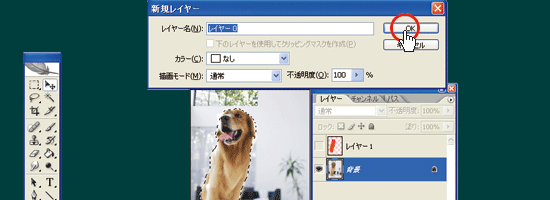
| 次に背景をレイヤーに変えます。 [レイヤー]→[新規]→[背景からレイヤーに]を選択すると背景がレイヤー0に変わります。 |
|||||||||
 |
|||||||||
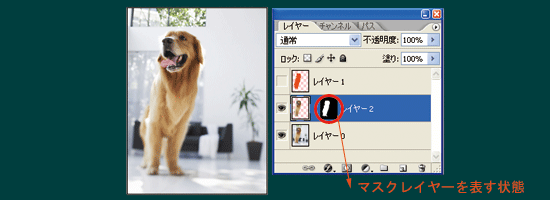
| 背景がレイヤーに変わったら今度はそのレイヤー0上で [編集]→[コピー]を選択し犬の画像だけをコピーします。 そのままの状態で [編集]→[選択範囲内へ貼付け]を選択すると自動的に新しいレイヤー2が作成され、 そこに犬の画像だけがペースト(貼付)されます。 |
|||||||||
 |
|||||||||
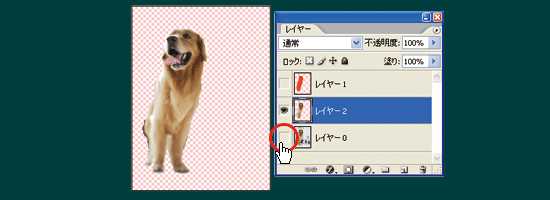
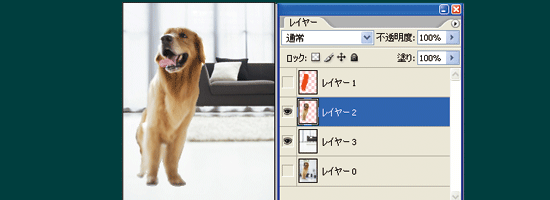
| レイヤーパレットのサムネイルには確かに犬の画像だけが表示されているのがわかりますね。 しかし、サムネイルの横に気になる画像が表示されています。 これはこのレイヤーがマスクレイヤーだということを表しています。 マスクレイヤーについてはLESSON6で詳しく説明しますので、ここでは [レイヤー]→[レイヤーマスク]→[削除]を選択して通常のレイヤー2に戻してください。 そしてレイヤー0を先ほどと同じように非表示にすると、犬だけが切り抜かれた状態になりますね。 |
|||||||||
 |
|||||||||
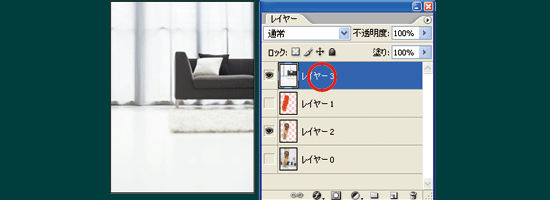
| 続いてここに別途用意しておいた背景画像を貼り付けます。 | |||||||||
 |
|||||||||
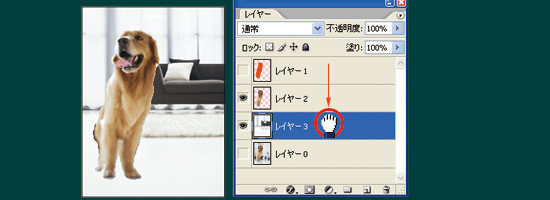
| するとレイヤー3が一番上に重なり下の階層のレイヤーが全て隠されてしまいました。 ソファーの前に犬を立たせるにはレイヤー3はレイヤー2より下に配置されていなくてはなりません。 レイヤー3をドラッグしてレイヤー2の下に配置しましょう。 |
|||||||||
 |
|||||||||
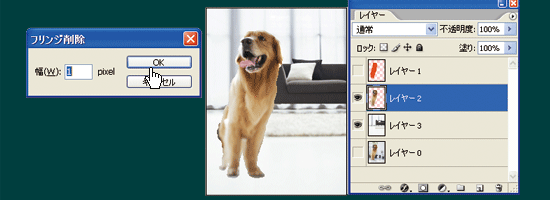
| 上のように表示されましたか? これで犬はソファーの前に立っているようにみえます。 が、合成がばればれですね。 ですから少し修正を加えながら犬を背景の画像になじませていきましょう。 まず、気になるのは犬の輪郭です。 せっかく丁寧に切り抜いたのにやはり浮いて見えています。 フォトショップの機能 「マッティング」を使用して馴染ませて見ましょう。 レイヤー2を選択し、[レイヤー]→[マッティング]→[フリンジ削除]を選択し、 現れたフリンジ削除ボックスで1ピクセルを設定しOKを押して見てください。 |
|||||||||
 |
|||||||||
| どうでしょうか? フリンジ削除前に比べてずいぶんと馴染んでいるのが確認できます。 特に向かって右側犬の肩から足にかけてはかなりの馴染み具合です。 次は、気になる左側の修正に取り掛かりましょう。 ここからは、大変な微調整になってきますので、やはり最後は手作業で行いましょう。 犬のおしりあたりが気になるので消しゴムツールを使ってなじませていきます。 |
|||||||||
 |
|||||||||
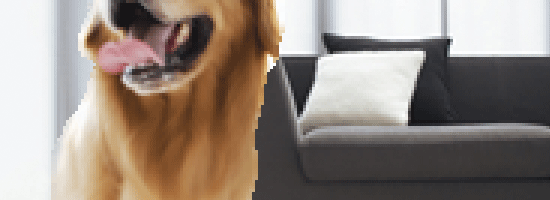
| ずいぶんと馴染ませたつもりでしたが、拡大してみるとこのとおり輪郭がギザギザでとても汚く見えます。 これを消しゴムツールのぼかしブラシで少しけしてやれば輪郭がスムーズになり一層犬の存在にリアルな 質感が得られます。 |
|||||||||
 |
|||||||||
| また、馴染んでしまいました。 貼付けただけの時と比べるとその差は一目瞭然ですね。 |
|||||||||
 |
|||||||||
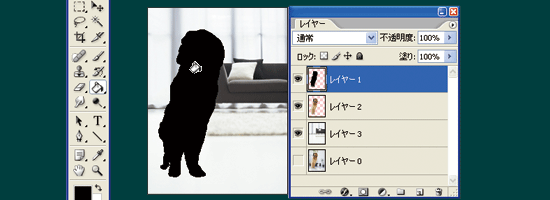
| さて、ここでもう一工夫! そこに犬を実在させる為の必須アイテムをつけます。 「影」です。 影をつけるのも単純にブラシツールで描いていくという手法でもよいのですが、 今回は最初に作った切り抜きようのレイヤーがありますので、それを利用しましょう。 非表示にしてあったレイヤー1を表示します。 切り抜きようのレイヤー1を選択し先ほど目立つように赤に塗りつぶしてありましたが、影は黒ですので 塗りつぶしツールで黒く塗りつぶします。 |
|||||||||
 |
|||||||||
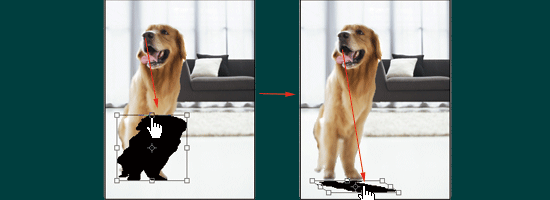
| 塗りつぶしたら [編集]→[変形]→[自由な形に]を選択し背景のソファーなどの影を参考に犬の影を変形させていきます。 |
|||||||||
 |
|||||||||
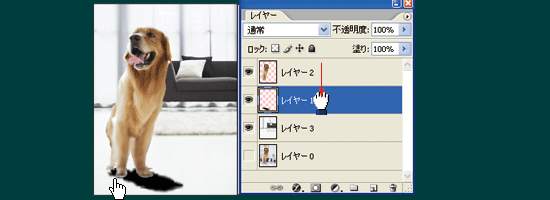
| 影は犬の下でなければなりませんのでレイヤーの配置をレイヤー2のしたまで移動させ影の位置も 犬の後ろ足あたりから伸びているように位置調整します。 |
|||||||||
 |
|||||||||
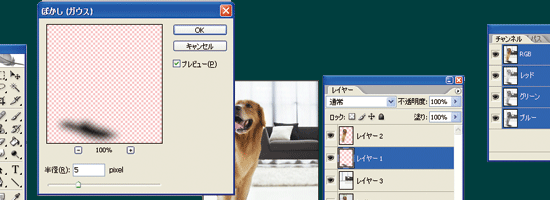
| この犬のいる部屋は大変明るいのでこんな真っ黒な影ができるはずありません。 形もはっきりしすぎているように思いますので、[フィルタ]→[ぼかし]→[ぼかし(ガウス)]を選択し かげにぼかし効果をかけます。 |
|||||||||
 |
|||||||||
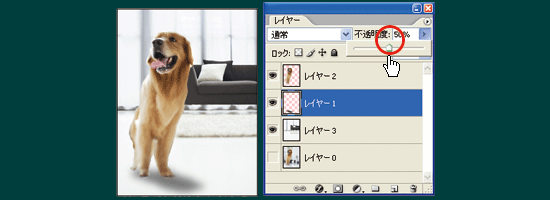
| 影っぽくなりました。 この影をよりリアルなものにするため薄く表示させます。 レイヤー1を選択した状態で不透明度のスライダを50%まで下げるとこうなりました。 |
|||||||||
 |
|||||||||
| ここで完成してもよいと思いますが、先ほど背景の白い床に馴染ませた犬の足が少し浮かび上がって しまいました。レイヤー2を選択し、足元を消しゴムツールで微調整しましょう。 今回はこれで完成とします。 お疲れ様でした。 |
|||||||||
 |
|||||||||
| ※わかりやすくするために大きな影をつけていますが、この部屋の光源・光量などを考えると 実際はこのような影が出るのではないでしょうか? |
|||||||||
 |
|||||||||