パレットとは画像を編集するに当たってツールを選んだりビューを拡大したり、また文字パレットではフォントや文字色、行間や文字サイズなどが設定できるいわば道具箱のようなものです。
パレットは用途別に分類されており、たくさんのパレットを使用してとおりの画像へと仕上げていくのです。
もしドキュメントを開いてパレットが何も表示されていなければ[ウィンドウ]メニューから目的のパレットを表示したり、また不要で作業の邪魔になるパレットを非表示にすることが出来ます。
| 直線 - の引き方 | (図1) | ||||
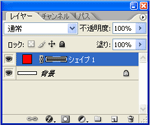
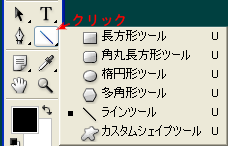
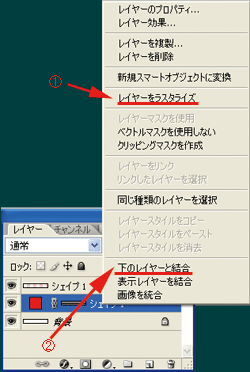
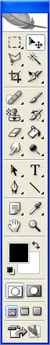
| まずは直線を引いて見ましょう。 右図のツールアイコンパレットのラインツールを選択します。 ラインツールが表示されていない場合は(図2)を参照してラインツールを選択してください。 ラインツールを選択すると上部のオプションバーが(図3)のように変わります。 ここでラインの太さや色などを設定します。 まず、バナーの表題としての文字を入れる為のラインを引きましょう。  レイヤーパレットに(図4)のようなシェイプレイヤーが重なりましたね。 正確な水平線を描くために[Shift]キーを押しながらドラッグすると上の様な真っ直ぐな線が引けます。これは垂直、斜め45°のときも同様に引けますので一度練習してみてください。 表題を囲む効果を得るためにもラインはもう一本欲しいです。 同じ手順でもう一本ラインを引きましょう。これはレイヤーの複製(レイヤーという概念 参照)でも同様な結果が得られます。  シェイプレイヤーをラスタライスしてラインを確定します。(図5 - ①) |
 |
||||
| (図3) | |||||
|
|||||
|
|||||
| ここまで順調にいってますか? | |||||
| 一見そうでもないかも知れませんが、よく見ると2本のラインが少し上に上がり気味です。 早速修正しましょう。 水平位置のセンタリングは終了しているので2つのラインレイヤーを1つにまとめてしまいます。 (図5 - ②)を参照して2つのレイヤーをまとめて下さい。 先ほどと同じ要領で全ての領域を選択し今度は垂直方向でセンタリングします。 これで2本のラインが縦横のセンターに配置されました。  |
|||||
| もうツールアイコンを4つも使いました。少しわかってきましたか?もしかしたら消しゴムツールなどはすでに使った人もいるかもしれませんね。 |
|||||
| それでは次に進みましょう。 | |||||
| 円の描き方 | |||||