
伝えたいメッセージはもちろんサイトの名称をアピールするわけですからはっきりと且つ簡潔にみやすさを第一に考えてテキスト入力に望みましょう。まずはツールボックスのテキストアイコンを選択します。
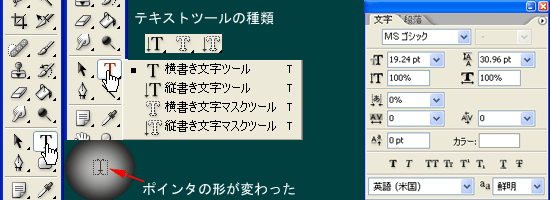
テキストツールには通常”横書き文字ツール”を使うことが多いと思いますが、テキストツールアイコンの上でクリックしたままにしておくと以下の図のようなサブメニューが出てきますのでテキストツールの種類を選択できるようになります。

そしてテキストを入れたい場所でクリックするとそこにテキストを入力することができます。
1行テキストならあまり問題ないかと思いますが複数行を入力する場合は文字パレットで行間等を設定しなければなりません。

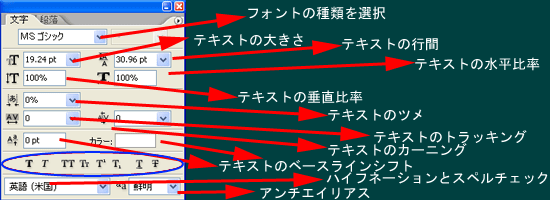
ここで任意のフォントを選択します。
・テキストの大きさ
文字の大きさを決めます。
・行間
複数行を入力した場合の行間をきめます。
・水平比率
簡単に言えば横の伸び率です。
・垂直比率
縦の伸び率です。
・ツメ
文字間の幅を設定します。
・トラッキング
ツメとよく似ていますが文字間の幅をより詳細に設定し文字を見やすくします。
・カーニング
これもトラッキングやツメと同じような効果が得られます。加工する画像に合わせて使い分けていきます。
・ベースラインシフト
テキストを本来のベースラインの上下いずれかの方向にどの程度離して配置するかを設定します
・ハイフネーションとスペルチェック
ハイフネーションとスペルチェックの言語を選択します。
・アンチエイリアス
文字の見え方を設定します。
・文字の装飾
太字・斜体などの文字装飾が出来ます。
ついに文字入力です。”旅行が好きな僕のホームページ”と入力しました。
フォントはMSゴシック、フォントサイズは28PXです。


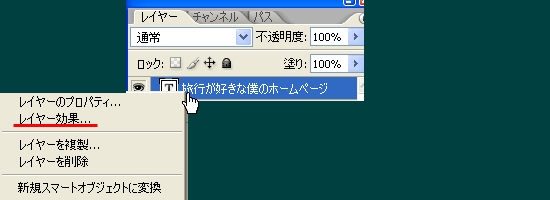
このような場合には文字に縁取り装飾をして浮き立たせましょう。テキストレイヤーの上で右クリックしてレイヤーの効果を選択します。



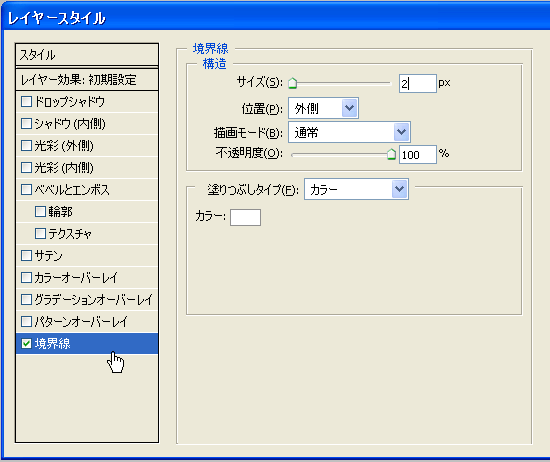
ここからは先ほどのレイヤーの効果などを使って自分好みにアレンジしていけばきっとお気に入りのバナーを完成させることが出来るでしょう。
以下にテキストを装飾した例を並べて見ましたので参考になれば幸いです。


