ここで背景にグラデーションをかけて立体感をだしてみましょう。

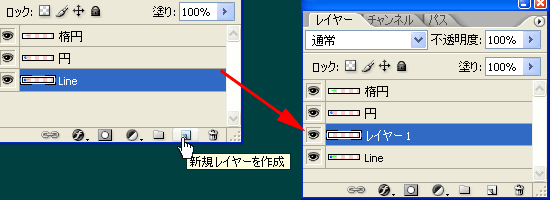
レイヤーパレットの下にある新規レイヤーパレットをクリックして
新規レイヤーを作成します。

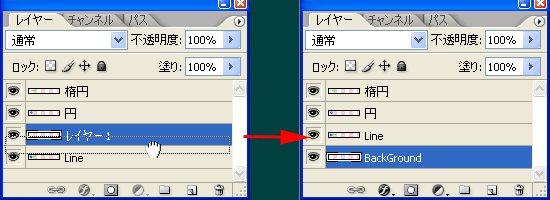
このときわかりやすいようにレイヤー名を「背景」などに変更しておくと後の作業がしやすくなります。

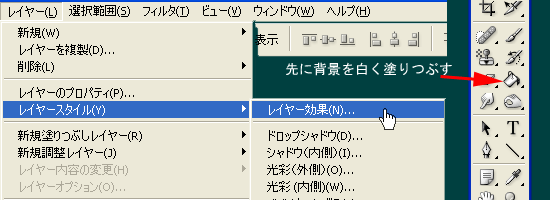
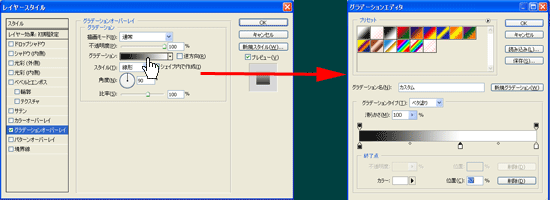
塗りつぶしたら[レイヤー]→[レイヤースタイル]→[レイヤー効果]を選択し
レイヤースタイルダイアログボックスを表示しグラデーションオーバーレイの
チェックボックスをチェックします。

出来るようになりますのでグラデーションバーをクリックしてグラデーションの詳細な設定画面を開きます。

プレビューを見ながら作業ができますので自分の思い描いたグラデーション効果を簡単に得ることが
出来るのです。
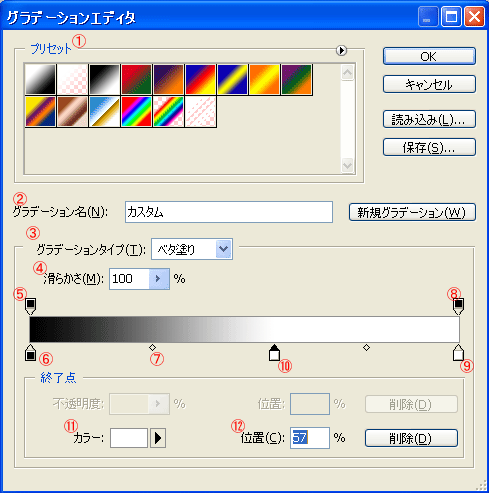
グラデーションエディタの設定方法は以下の通り。
どこを触ればどの部分に変更が影響されるのか確認しながらすべてボタンを触ってみると頭に入りやすい
はずです。

| ① | プリセット | フォトショップに登録されたグラデーションパターン。 自分で作成したパターンを登録することも出来ます。 |
|
| ② | グラデーション名 | 自分でパターンを作成した時はわかりやすい名前をつけておくと便利です。 | |
| ③ | グラデーションタイプ | グラデーションのタイプを選択します。 | |
| ④ | 滑かさ | 数値を上げればグラデーションが滑らかになります。 | |
| ⑤ | 不透明度の分岐点 | 透明度の分岐点を決めます。 | |
| ⑥ | カラーの開始点 | グラデーションの開始色と場所を決めます。 | |
| ⑦ | カラー中間点 | カラーとカラーの中間点を決めます。 | |
| ⑧ | 不透明度の分岐点 | ⑤とのバランスでグラデーションに幅がでます。 | |
| ⑨ | カラーの終了点 | グラデーションの開始色と場所を決めます。 | |
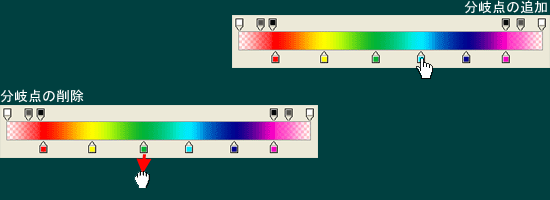
| ⑩ | 中間のカラー点 | ⑥と⑨の間には任意でカラーの分岐点を増やすことが出来るので レインボーグラデーションのように何色も使ったグラデーションが作成出来ます。 |
|
| ⑪ | カラー | 選択した分岐点のカラーを表示してあるのでここをクリックすると その分岐点のカラーを決めることができます。 |
|
| ⑫ | 位置 | ⑦のカラー中間点の位置が数値で入力できます。 いくつものカラーバリエーションが違うグラデーションを作成するときなどは ここで数値入力すると中間点の位置が正確に設定できます。 |
また分岐点を下にドラッグすると分岐点の削除ができます。

さて背景のグラデーションですが、今回は白黒で立体感をだしてみましょう。

それはもう少し慣れてから挑戦することにして今回はこれでヨシとしましょう。
今回私はグラデーションバーをこのように設定しました。

慣れてきたらグラデーションの角度を変えてみたり他の効果と組み合わせたりして
グラデーションを極めてくださいね。